サイトやブログを作成する場合、クロームのデベロッパーツールを利用すると作業が捗ります。
ツール上でCSSをあれこれいじれるので、テーマエディターの編集のみで作成している方はあまりいないかと思います。
しかしながらいざ実機で表示の確認をしても、所々で位置が微妙にずれていたりするものです。
それから表示崩れの修正作業に入るわけですが、予測でCSSの要素を調整しながら、実機の閲覧キャッシュをクリアしつつの確認作業はいかにも効率が良くない。いろいろ調べてみるとPCとAndroid端末を接続してクロームデベロッパーツールで実機の確認が可能なことを知ります。
詳しく説明されているサイトも有ります。過去の話ですがなかなかうまく接続できなかったので、ここでその手順や注意点をなるべくわかりやすく説明したいと思います。
使用環境はAndroid7.0です。
スマホ側の設定
実機でサイトの表示確認をするためには、PC側とスマホ側の両方で設定の必要があるので説明していきます。
まずはAndoroidに開発者向けオプションという詳細設定が可能になる機能を表示させます。有効化するには以下の手順で進めます。
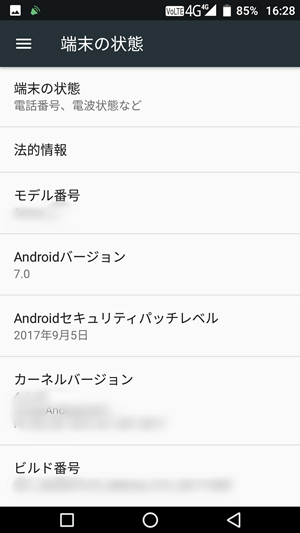
設定画面を開き一番下にある「端末情報」を選択。


端末情報が表示されたら、一番下にあるのが「ビルド番号」。このメニューを7回タップします。
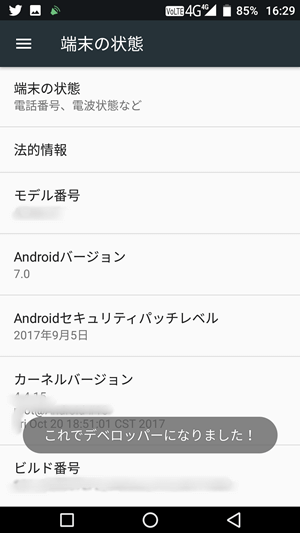
タップする回数が少ないと残り回数を知らせてくれる親切設計。成功すると以下の画面になります。

そうすると先程の端末情報の3つ上くらいの段に「開発者向けオプション」の項目があらわれますので、これをタップ。
「開発者向けオプション」を少し下にスライドさせていくと「USBデバッグ」の項目を見つけることが出来ますのでこれをONにしてやります。
で、早速適当なサイトを表示させてみます。とりあえずYahoo!を表示させてみました。
また使うブラウザはクロームにしてください。PCもスマホもクロームでないと駄目です。
最初は普段使っているオペラミニで確認しようとしていたのですが、一向にうまく行かず暫く悩みました。
スマホ側の設定は一応これで終了です。

PC側の設定
次はPC側の操作です。
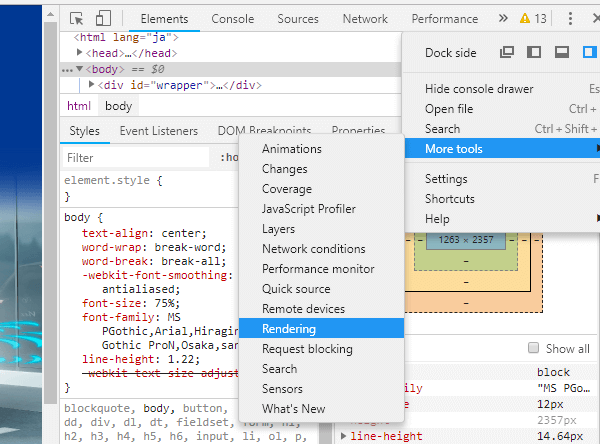
まずF12ボタンを押下してデベロッパーツールを起動。画面右上に黒い点が縦に3個並んだアイコンがありますのでそれを選択。

そうするとメニューに「More tools」と書かれた項目があり、それを選択すると左側にメニューが出現。「Remote devices」と書かれた項目があるのでそれを選択。

うまく接続されるとデベロッパーツールの下部エリアに端末名・Connectedと書かれたタブが出現しますのでそれを選択。
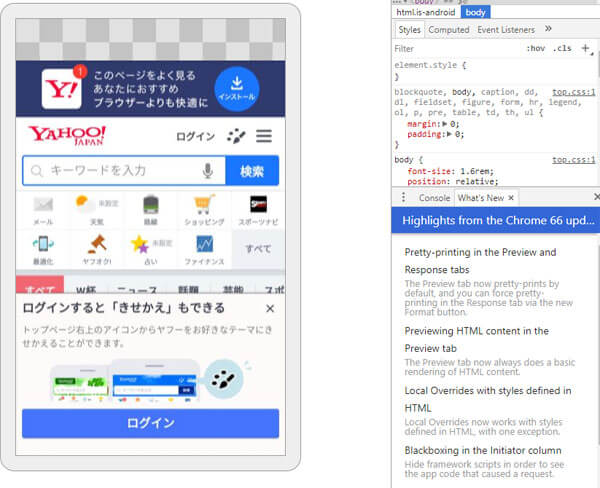
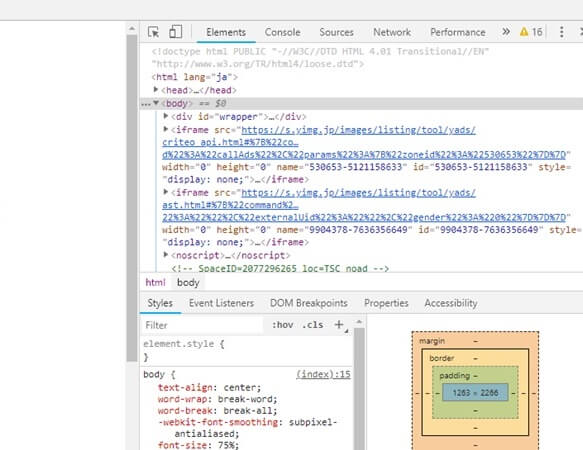
そうすると右側に「Inspect」と書かれたボタンが2つ確認できますが、いずれかをクリックすると新規windowでAndroido実機に表示させたサイト(今回はYahoo)が立ち上がります。
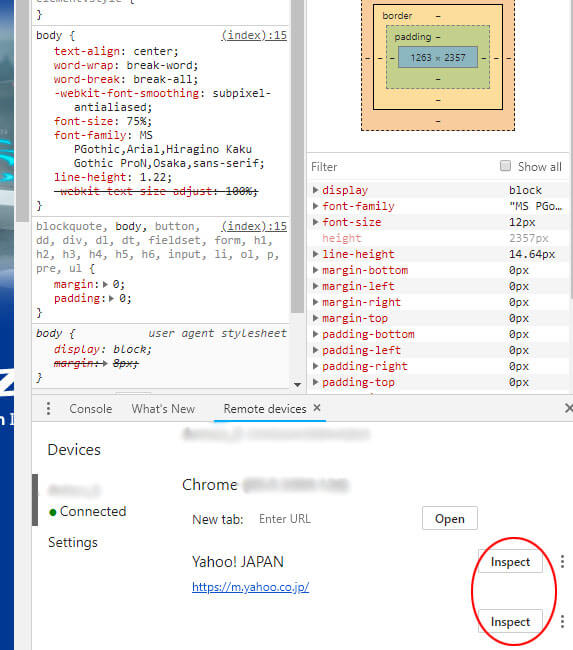
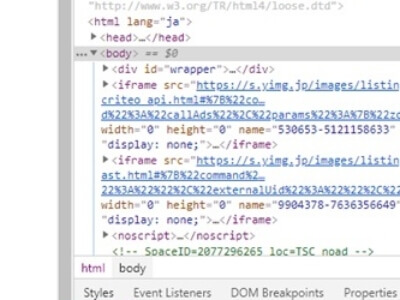
注意点は通常のデベロッパーツールの様に調べたい箇所を右クリックして「検証」を選ぶと該当の要素が表示されます。しかし実機確認の場合は右側画面の「Elements」タブに表示されたソースを一つ一つこじ開けて任意のタグを探さなくてはならないのでとても面倒なのが難点です。
またうまく接続できない場合は、スマホもしくはPCに表示されたサイトの表示更新、もしくはブラウザを再起動すれば正常に接続できるかと思います。